Iframe resizer
Using Imbox Helpcenter with iframe resizer. Iframe resizer is a library that can help with dynamic size and it's integrated into Helpcenter.
This is a step-by-step guide to enable dynamic height for Helpcenter. If you want a custom configuration, here is the complete library documentation for iframe resizer.
1.
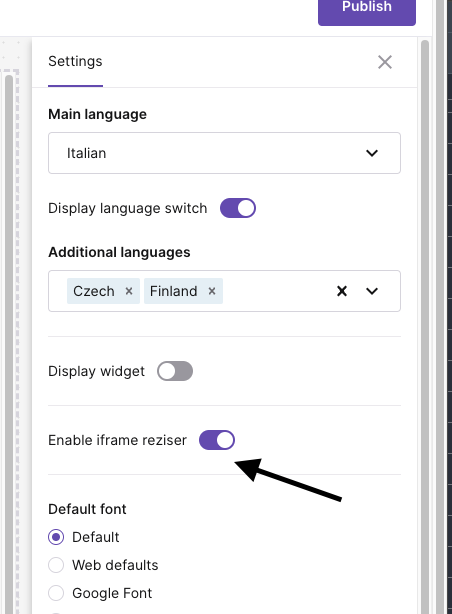
To enable, go to your Helpcenter, and enable iframe resize in the settings panel.

2.
Include the iframe resize library on your site.
<script src="https://cdn.imbox.io/helpcenter/shared/iframesizer.min.js"></script>
3.
Include iframe and iframe style
<style>
#imboxHelpcenter {
width: 1px;
min-width: 100%;
}
</style>
<iframe
src="https://YOUR_HELPCENTER_DOMAIN"
id="imboxHelpcenter"
frameborder="0"
></iframe>
4.
Add a custom script to initialize iframe resizer and enables dynamic height.
<script>
iFrameResize({}, "#imboxHelpcenter")
</script>
Complete Example Code
<script src="https://cdn.imbox.io/helpcenter/shared/iframesizer.min.js"></script>
<style>
#imboxHelpcenter {
width: 1px;
min-width: 100%;
}
</style>
<iframe
src="https://YOUR_HELPCENTER_DOMAIN"
id="imboxHelpcenter"
frameborder="0"
></iframe>
<script>
iFrameResize({}, "#imboxHelpcenter")
</script>