Technical description
The client integration plugin allows you to build information widgets within the desktop and app clients for agents. These widgets are displayed when an agent is engaged with a known visitor—whether in a chat, on a call, handling a ticket, or viewing a contact.
The integration operates by sending an authenticated webhook, validated through the ImBox backend, to your custom endpoint. The endpoint responds with a list of blocks, which may include lists, tables, raw HTML, or accordions (grouping lists, tables, and HTML together).
You may also provide a contactLink to allow the agent to easily open the customer on an external webpage, such as inside their CRM.
You can configure the request method and add static custom query parameters, headers, and POST body data during the setup.
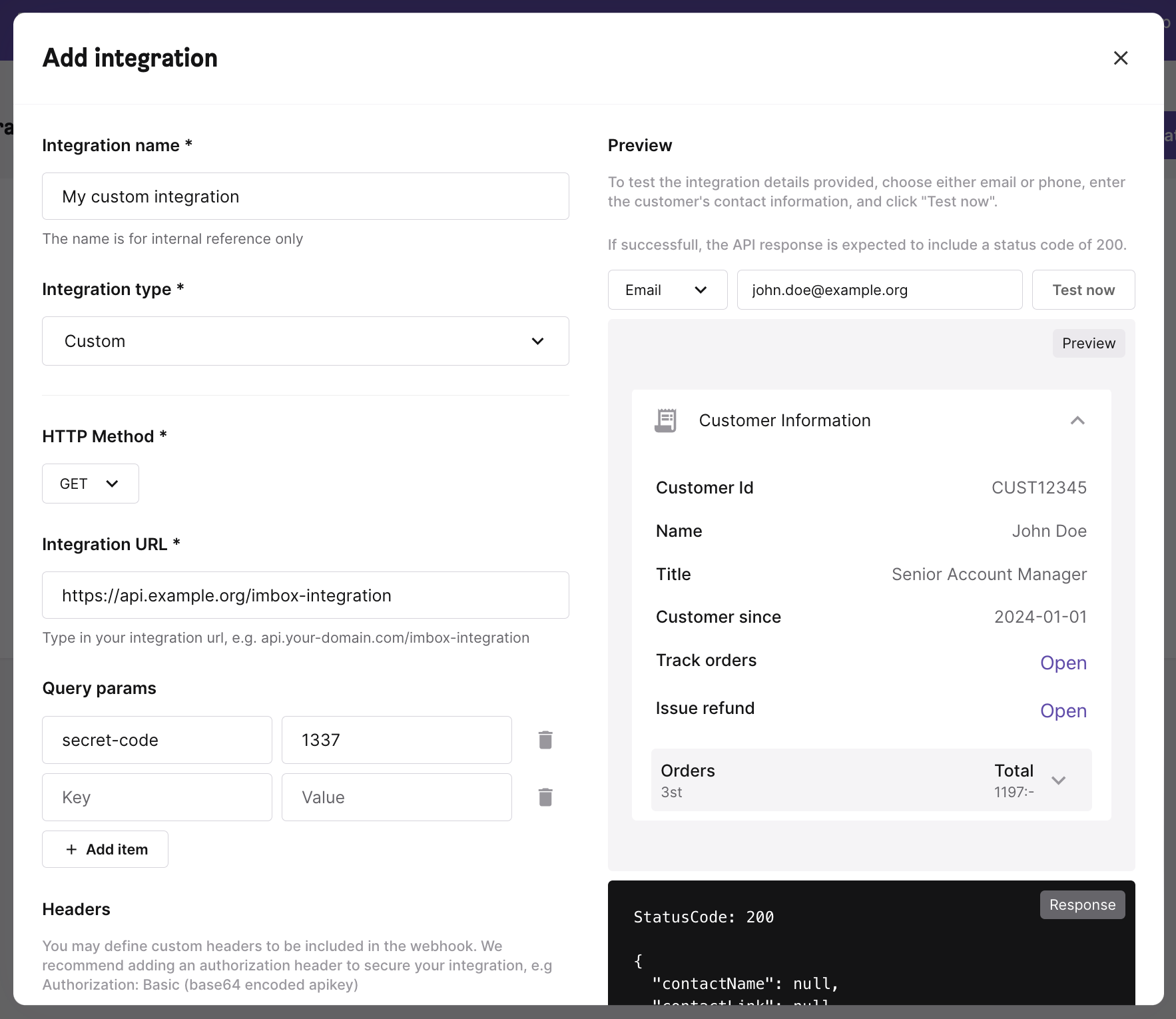
Webhook configuration
You may configure request method (GET or POST), endpoint, additional query parameters, additonal headers and a custom JSON body for post requests. All webhook configuration and setup of plugin is done at ImBox Admin

Query Parameters
We always include a view parameter, indicating the context in which data is requested. If a contact is connected to the current view the contacts primary email adress, primary phone number and externalId are sent.
Depending on the view, other contact information may be passed if a contact is not connected:
- In contact view, the contact's information is always available.
- In ticket view, the ticket requester's email is provided.
- In call view, the current call's phone number is provided.
- In chat view, the visitor's externalId may be set using widget APIs. This externalId is passed along to the integration.
A contacts external id may be assigned to during import.
You can also use the setExternalContactId widget API to dynamically set the externalId for a conversation. If an ImBox contact with a matching externalId exists, it will automatically be linked to the conversation as well.
_imbox.push(["setExternalContactId", "12345"])
view
Type:string
Description:The context of the agent's request.
Allowed values:chat,ticket,call,contact
optional
Type:string
Description:Ticket requester's email.
phoneNumber
optional
Type:string
Description:Current call's phone number.
externalId
optional
Type:string
Description:External ID of the ImBox contact or visitor (for chat view).
contactId
optional
Type:string
Description:Id of current linked contact
personalId
optional
Type:string
Description:Swedish Personal Number of BankId verified chatter/callee
ticketId
optional
Type:string
Description:Id of current ticket
channelId
optional
Type:string
Description:Id of visitor conversation
callId
optional
Type:string
Description:Id of active phone call
Additionally, you can define static query parameters during plugin configuration. These parameters will be constant for every webhook and can help differentiate between plugins (e.g., &plugin=customer-info).
Headers
You may define custom headers to be included in the webhook. These values are static and are set during the configuration of the integration.
We recommend adding an authorization header to secure your integration, for example:Authorization: Basic <base64_encoded_api_key>
Post body
For POST requests, you can define a custom static POST body that will be included in the webhook.
JSON Response
contactLink
Type:object
Properties:
blocks
Type:Array<Block>
Items: