Chat
These API:s are specific to the chat service.
openChat
Open widget and focus chat.
This API can be used to open the chat from links on your website.

Usage
_imbox.push(["openChat"])
Example
<script type="text/javascript">
var _imbox = _imbox || []
</script>
<a href="#" onclick="_imbox.push(['openChat']); return false;"> Open chat </a>
changeName
Change the visitors name.
This API can be used to automatically set visitors name in ImBox.

Usage
_imbox.push(["changeName", "name"])
Example
<script type="text/javascript">
var _imbox = _imbox || []
_imbox.push(["changeName", "John Doe"])
</script>
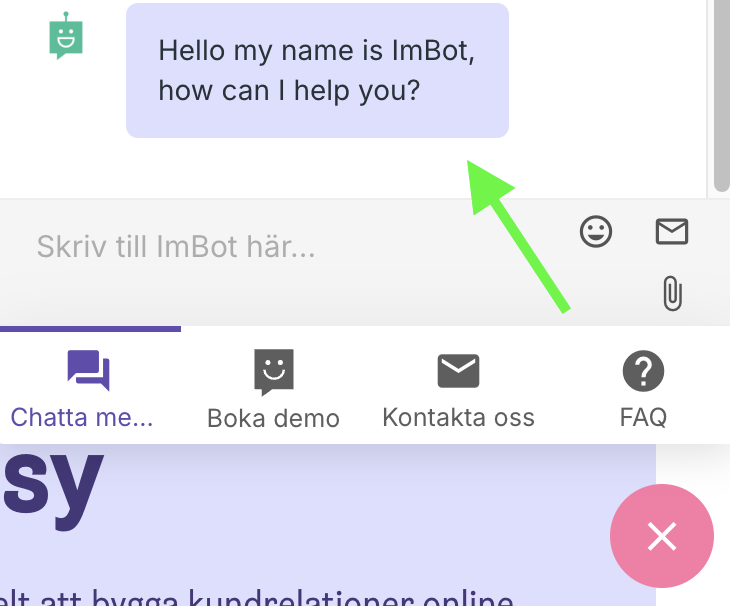
getAgent
Register a listener to get the agents name as soon as it’s available.
This API can be used to create custom greeting messages.

Usage
_imbox.push(["getAgent", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function setGreetingMessageForAgent(name) {
var greetingMessage = "Hello my name is " + name
_imbox.push(["setGreeting", greetingMessage])
}
_imbox.push(["getAgent", setGreetingMessageForAgent])
</script>
onChatTrigg
Register a listener on chat shown to visitor.
This API can be used for analytics.
Usage
_imbox.push(["onChatTrigg", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleChatTrigger() {
// Handle event
}
_imbox.push(["onChatTrigg", handleChatTrigger])
</script>
onChatStart
Register a listener on chat started.
This API can be used for analytics.
Usage
_imbox.push(["onChatStart", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleChatStart() {
// Chat started
}
_imbox.push(["onChatStart", handleChatStart])
</script>
onChatEnded
Register a listener on chat ended.
This API can be used for analytics.
Usage
_imbox.push(["onChatEnded", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleChatEnd() {
// Chat ended
}
_imbox.push(["onChatEnded", handleChatEnd])
</script>
onBotChatEnded
Register a listener on bot chat ended.
Usage
_imbox.push(["onBotChatEnded", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleBotChatEnd() {
// Bot chat ended
}
_imbox.push(["onBotChatEnded", handleBotChatEnd])
</script>
registerChatStatusListener
Register a listener on chat status change.
Usage
_imbox.push(["registerChatStatusListener", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleAgentStatus(data) {
// data = { isOnline: boolean }
}
_imbox.push(["registerChatStatusListener", handleAgentStatus])
</script>
setCartItems
Set items of shopping cart. Note: this will not merge the items you previously inserted, it will always replace the current items.
Usage
_imbox.push([
"setCartItems",
[
{
id: "unique_id",
name: "name",
price: "200",
count: 5,
total: "1000",
picture: "picture"
}
]
])
Example
<script type="text/javascript">
var _imbox = _imbox || []
_imbox.push([
"setCartItems",
[
{
id: "1",
name: "Sweater XL",
price: "200",
picture: "http://URL-TO-PICTURE"
},
{
id: "2",
name: "Shoe",
price: "100",
count: 2,
total: "200",
picture: "http://URL-TO-PICTURE"
}
]
])
</script>
Clearing cart
<script type="text/javascript">
var _imbox = _imbox || []
_imbox.push(["setCartItems", []])
</script>
insertItem (deprecated, see setCartItems)
Add item to shopping cart.
Usage
<script type="text/javascript">
var _imbox = _imbox || []
_imbox.push([
"insertItem",
123456,
"Sweater XL",
"https://example.org/sweater.png",
500
])
</script>
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleAgentStatus(data) {
// data = { isOnline: boolean }
}
_imbox.push(["registerChatStatusListener", handleAgentStatus])
</script>
removeItem (deprecated, see setCartItems)
Remove item from shopping cart.
Usage
<script type="text/javascript">
_imbox.push(["removeItem", "id"])
</script>
Example
<script type="text/javascript">
var _imbox = _imbox || []
_imbox.push(["removeItem", 123456])
</script>
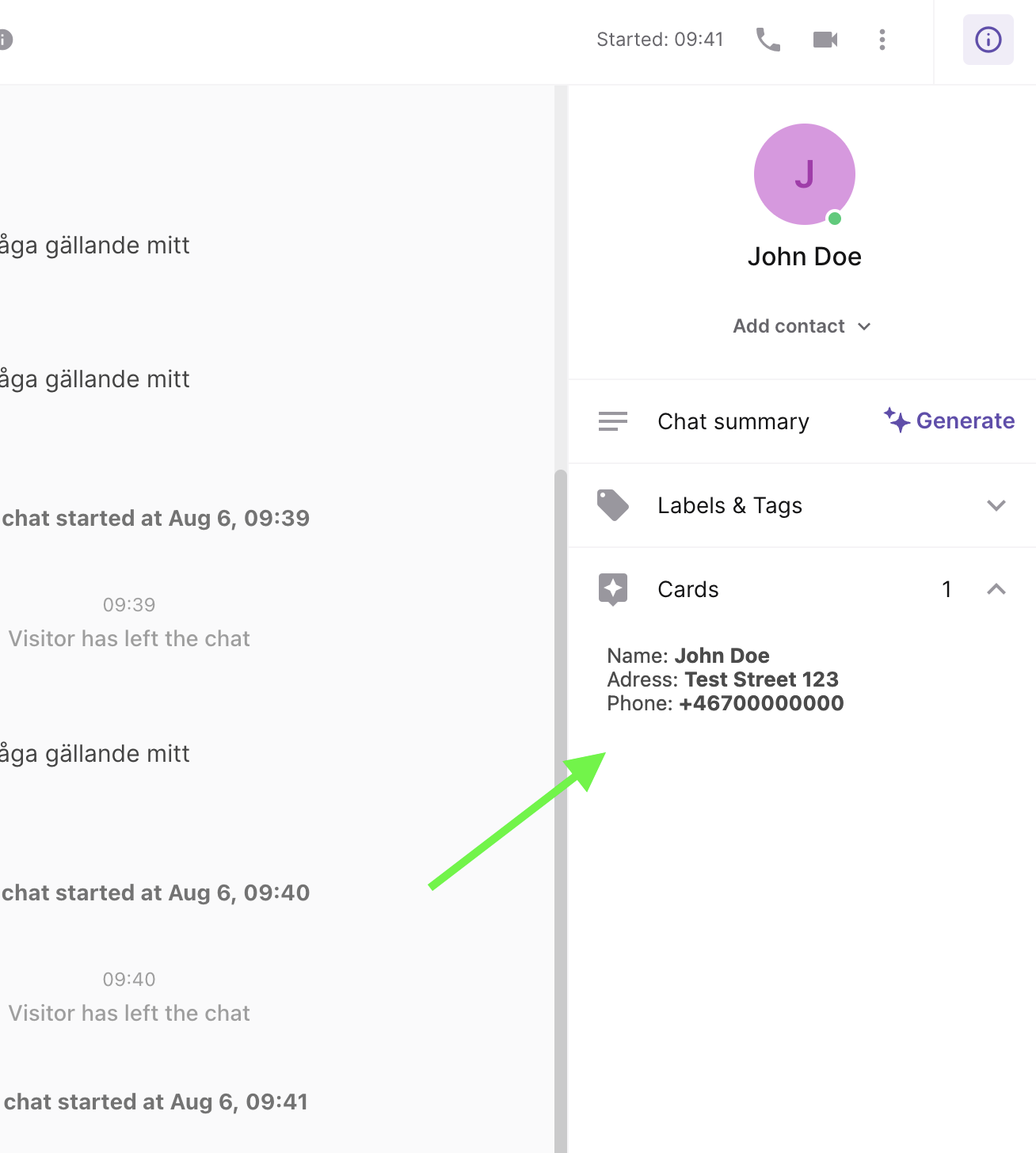
insertCard
Insert custom card.
This API can be used to insert known data about the visitor. Such as name, email, phone number and adress on logged in users.

Usage
_imbox.push(["insertCard", "id", "data"])
Example
<script type="text/javascript">
var _imbox = _imbox || []
var card = `Name: <strong>John Doe</strong><br>
Adress: <strong>Test Street 123</strong><br>
Phone: <strong>+46700000000</strong>`
_imbox.push(["insertCard", "1337", card])
</script>