Form
openForm
Open widget and focus a form.
This API can be used to open a form. You can specify which form to open by passing in the forms id. Omitting the id will open the left most form.
Usage
_imbox.push(["openForm"])
_imbox.push(["openForm", 1])
Example
<script type="text/javascript">
var _imbox = _imbox || []
</script>
<a href="#" onclick="_imbox.push(['openForm']); return false;"> Open Form </a>
onContactSubmit
Register a listener on form submission.
Usage
_imbox.push(["onContactSubmit", callback])
Example
<script type="text/javascript">
var _imbox = _imbox || []
function handleFormSubmission(data) {
// Form submitted
}
_imbox.push(["onContactSubmit", handleFormSubmission])
</script>
setFormValue
Sets form field values.
Usage
_imbox.push([
"setFormValue",
[{ id: "company-name", value: "Imbox", formId: 5723 }]
])
Example
<script type="text/javascript">
var _imbox = _imbox || []
_imbox.push([
"setFormValue",
[
{ id: "field-id", value: "my value", formId: 5723 },
{ id: "field-id-2", value: ["my value 2"], formId: 5723 }
]
])
</script>
Field data formats:
textfield: string;- Example:
{ id: "field_id", value: "my value", formId: 0 }
- Example:
textarea: string;- Example:
{ id: "field_id", value: "my value", formId: 0 }
- Example:
thumbs: "thumbUp" | "thumbDown";- Example:
{ id: "field_id", value: "thumbDown", formId: 0 }
- Example:
stars1to5: "1" | "2" | "3" | "4" | "5";- Example:
{ id: "field_id", value: "3", formId: 0 }
- Example:
radio: string (name of option);- Example:
{ id: "field_id", value: "option name", formId: 0 }
- Example:
select: string (name of option);- Example:
{ id: "field_id", value: "option name", formId: 0 }
- Example:
checkbox: Array of strings;- Example:
{ id: "field_id", value: ["option name", "Another name"], formId: 0 }
- Example:
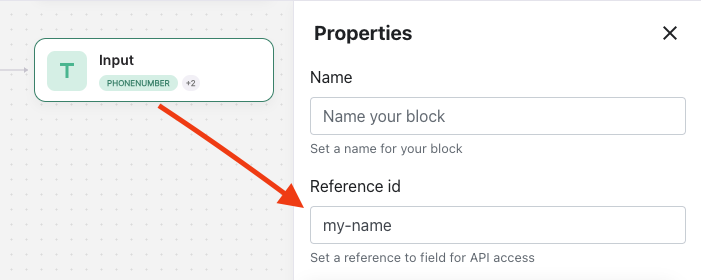
Create id
To create a id, open form flow and write a reference id for your field.